Carousel
Creating Components
Description or teaser for slideshow gallery of images.
What is a Carousel?
The Carousel allows you to create a slideshow gallery of images, a stationary text box, and an optional button. We recommend using a maximum of four images so the Carousel does not become too busy.
How to add a Carousel
Click the edit link at the top of the page

- Move your cursor where you want to place the component. (Add a section if needed).
Click the plus icon.

Select Carousel from the menu

Content
Click Add media. Select the appropriate images or upload the images to the Image Library. Recommended Image Dimensions: 21:9 - Maximum image size is 4MB

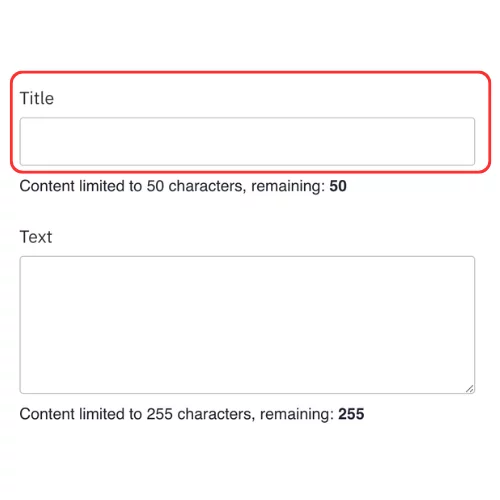
Add a Title.

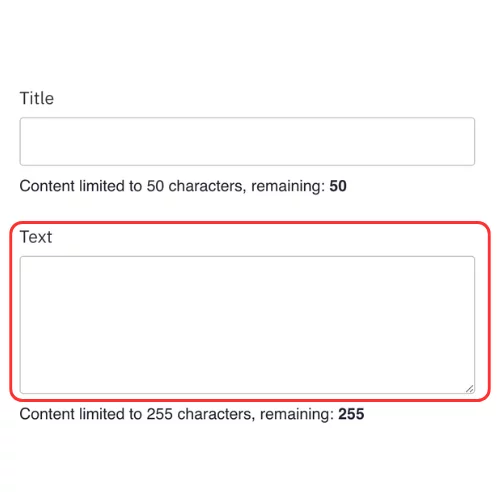
Add Text.

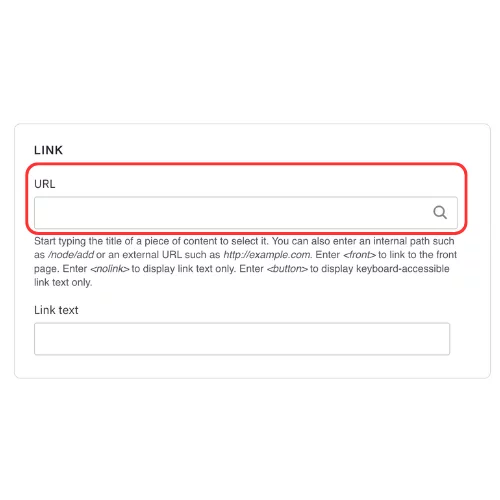
Add a URL (internal page or external link).
Note: This is optional.
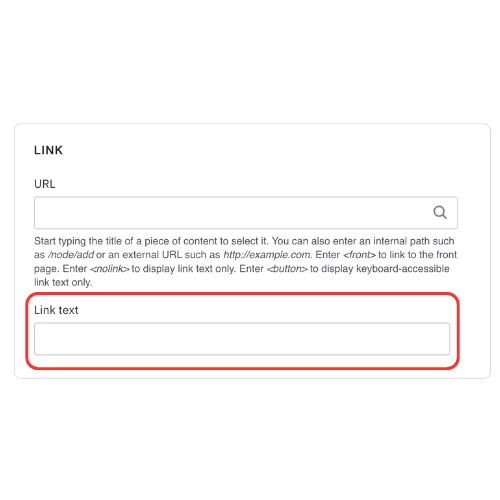
Add the Link text.
Note: This is optional.
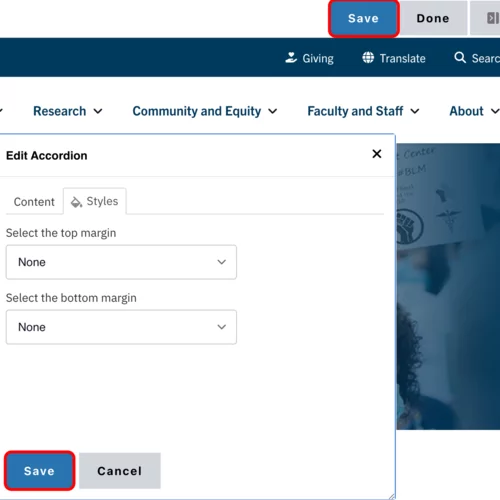
Styles
Toggle to the Styles tab.

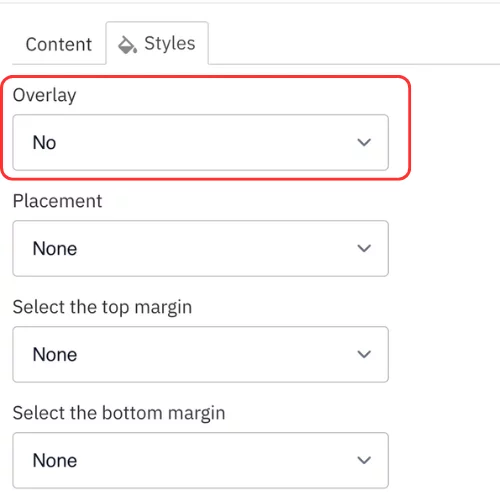
- Select the appropriate Styles based on your desired layout. (see below for examples).
For the Overlay option, select No if you would like most of the text to appear below the image.

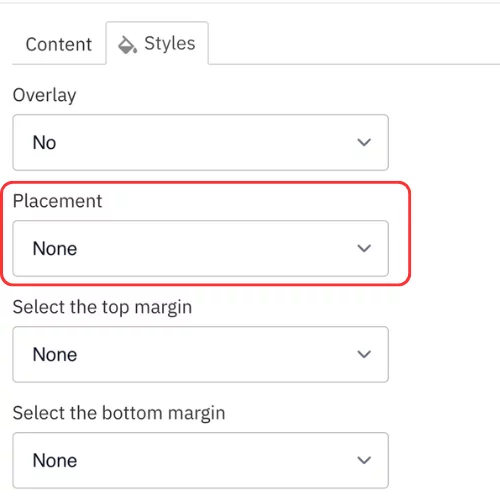
For the Placement option, select Top if you would like the button to appear below the title.

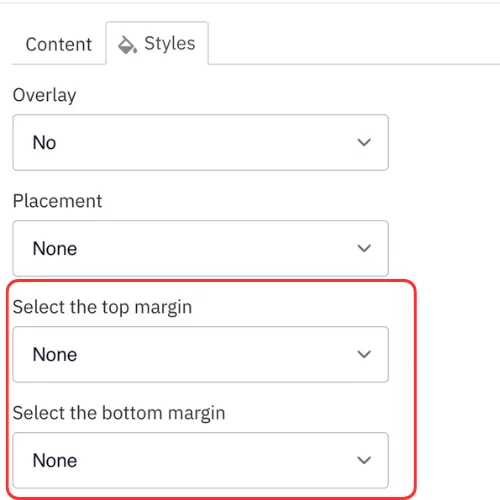
- Select the amount of additional space you would like above the component.
Select the amount of additional space you would like below the component.
Note: By default, there is no space below a component.
Save
- Click Save.
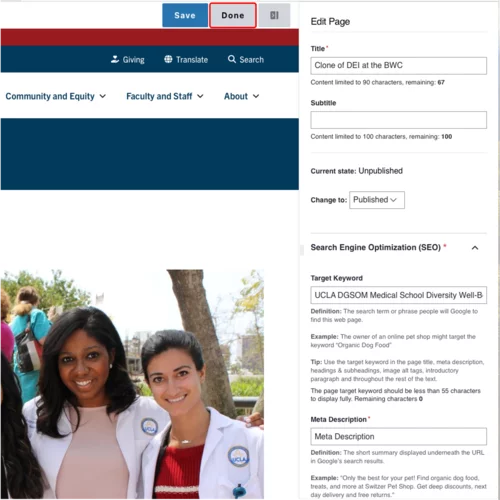
Scroll to the top of the page and click Save.

Click the Done button beside the save button.
Note: This will display the page in the closest representation of how site visitors will view it. All links and actions that are disabled in editing mode will be functional now.

Style Options
Example of a Carousel with no button
Description or teaser for slideshow gallery of images.
Example of a Carousel with button
Description or teaser for slideshow gallery of images.
Example of Carousel with overlay
Example of Carousel with button placement on top
Description or teaser for slideshow gallery of images.



